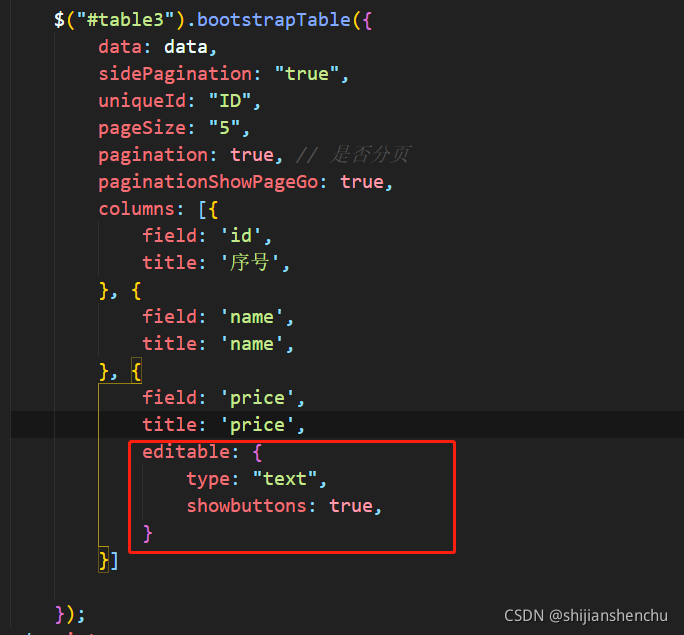
1、引用bootstrap edittable 能接受这个小窗口即可用此功能,官方也是这个接口,文档中写的比较详细,此处不多做解释,博主截图为“若以”框架带的案例,开源框架,复制即可,百度若以即可。(可以不出小窗口,但是...
”bootstrap table 可编辑“ 的搜索结果
function query() { load('/sellCard/getBatchQuryData', 'get', 'json', { cardPrefix: $('#cardPrefix').val(), //前缀 cardSuffix: $('#cardSuffix').val(), //后缀 cardTypeId: $('#car...
bootstrap-table 可编辑可拖拽表格引言实现效果如下引入JS,css外部文件html结构如下配置表格代码后话 引言 最近碰到一个需求,需要在一个表格里实现可以编辑,可以新增,可以删除并且可以拖拽表格列实现排序的这样...
基于Bootstrap可编辑的表格
主要为大家详细介绍了bootstrap table实现单击单元格可编辑功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
bootstrap插件_table可编辑表格_demo,集成插件对表格可编辑以及小插件的使用
在table init中加入此段代码 onDblClickCell: function(field,value,row,$element) { var upIndex = $element[0].parentElement.rowIndex - 1; var params = options.editF...
Bootstrap-table自定义可编辑每页显示记录数.docx
还有是初始数据全部可编辑,插入新行也是可编辑的,全部编辑形式是input框里直接编辑,失去焦点触发事件,非官方自带的编辑形式,将页面放到bootstrap-table的demo项目的insertRow.html同目录下即可
Разработкарасширенноооконструкторатаблицы Conjoint.ly的Заданиедляфронт-ендразработчика Результатомданногоза...
table单元格新增行并编辑,具体内容如下 需要 bootstrap.min.css —— [ Bootstrap ] jquery-1.8.2.min.js —— [ Jquery ] 代码 <html> <head> <meta ...
通过bootstrapTable 插件生成了表格通过bootstrap的modal框层可以实现行数据的修改吗目前实现的是 行数据向modal层传值 可是modal层设置的值不能传递到前端一定要通过后台接口才可以实现吗 有别的办法吗?...
引用在table.js后面,把原来的下拉选择每页数量变为输入框输入
主要为大家详细介绍了bootstrap table实现双击可编辑、添加、删除行功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、 显示数据(基础功能) 在html页面中定义表格以及表格的列名,最后把从数据库中查询出来的数据,循环显示到页面中。... <table class=table> 序号 <th xss=removed>ActionID <th>Category <
https://blog.csdn.net/Jessie_is_Gemini/article/details/72188640 出现这个问题就是js引入错误,应该引bootstrap3下的js
要使bootstrap-table实现可编辑,需要配合使用x-editable插件。先在页面上导入必要的css和js文件bootstrap-table demo$(function(){$('#table').bootstrapTable({url:'data.json',columns:[{field: 'id',title: 'ID'...
项目场景: 提示:这里简述项目相关背景: 例如:项目场景:示例:通过蓝牙芯片(HC-05)与手机 APP 通信,每隔 5s 传输一批传感器数据(不是很大) 问题描述: 提示:这里描述项目中遇到的问题: ...
Bootstrap Table是一个基于Bootstrap框架的jQuery表格插件,它提供了丰富的功能和选项,包括可编辑表格功能。 通过Bootstrap Table,您可以使用表格中的编辑器来编辑表格中的数据。编辑器可以是文本框、下拉列表或...
主要是简单说明bootstrap-table的使用,涉及到前端分页,后端分页,后端分页搜索,行内编辑,嵌套表格等。文章中提供了bootstrap-table,bootstarp-edit的下载连接,可以直接引入使用,不必考虑兼容性问题
bootstrap-table中实现,翻页之后再返回,依然选中的情况,具体内容如下 //var productids = $("body",window.parent.frames[0].document).find('.ptids');//textarea存放数据 var productids = $('textarea'); var...
bootstrap-table插件:bootstrap-editable,可编辑下拉框,以及代码实例,
前言:之前介绍...x-editable组件是一个用于创建可编辑弹出框的插件,它支持三种风格的样式:bootstrap、Jquery UI、Jquery。大致效果如下图: 根据博主一贯的风格,这里肯定是选用第一种喽。首先还是给出开
title: '编辑', field: 'edit', align: 'center', valign: 'middle', sortable: true, events:editEvents, formatter:editFormatter }, ... ] 定义编辑按钮: function editFormatter...
BootStrap Table表格内编辑 BootStrap作为目前比较流行的一款前端框架,平时开发中也用到的很多,之前在写项目页面用的Bootstrap,数据展示用的BootStrap Table。因为项目需求,需要对表格中某些字段可以直接在表格...
需要引入的文件,包括了bootstrap的css和js文件,bootstrap-table的js和css文件,bootstrap-table的extension中的bootstrap-table-edit.js,再加上bootstrap-table官网推荐的插件x-editable中的bootstrap3-editable...
Bootstrap + Django - 前端bootstrap-table列表编辑某列数据下拉框数据变为选中状态【selected】
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地